【第九回】タグの設定
投稿記事の分類にカテゴリが便利だということを、前回学びました。
今回はより複雑な記事の分類を行いたい方にお勧めする、「タグ」について学びます。
タグってなんだろう?
タグって何だろう? カテゴリとどう違うの? そんな疑問を持たれる方も多いのではないでしょうか。
タグとはカテゴリとは全く別軸での記事分類であり、その記事に関連のある言葉を複数設定できる機能を持っています。
カテゴリと大きく異なる点は階層構造が取れない点です。
タグを設定してみよう
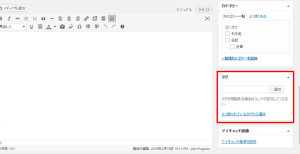
タグは投稿画面右のタグ欄から設定できます。
記事を分類するキーワードを入力して、追加ボタンを押しましょう。
言葉をカンマで区切ることで複数のタグを一度に設定できます。
また、頻繁に使用するタグであれば、「よく使われているタグから選択」をクリックして選ぶこともできます。
タグをつけたら記事の更新をすることを忘れないでください。
サイトで表示を確認しよう
さあ、タグの登録ができました。
サイトではどのように表示されているでしょうか。
見てみましょう。
このようにテーマTwenty Sixteenではカテゴリの下にタグが現れます。
この表示されたタグにはリンクが張られています。クリックすると同じタグの記事一覧が表示されます。
タグの設定方法はもう一つある
タグは記事投稿画面以外からも設定できます。
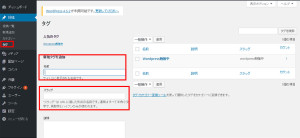
左メニューの投稿内に「タグ」というメニューがあります。ここをクリックしましょう。
タグ設定画面が現れます。
ここで、「タグの名前」と「スラッグ」を設定してください。
記事投稿ページからタグを設定した場合。スラッグの設定ができず、スラッグは自動的にタグと同じ名前になります。
このタグ設定画面からだと、スラッグが設定できるので、活用しましょう。
スラッグはカテゴリと同様、英数字とハイフンで生成することがおすすめです。
カテゴリやタグで分類する意図は、記事を分類し、ある記事を見ている閲覧者が類似コンテンツを迅速に探せるようにするところにあると筆者は考えます。
カテゴリとタグ、2つを使い分けて、閲覧者が見たい記事になるべく早く到達できるようにしてあげたいものです。
次回はアイキャッチ画像を使って記事のメイン画像を設定してみましょう。
- 1727 views
- キム