【第五回】Wordpressの初期設定をしよう
WordPressでは投稿を進める前に済ませておいたほうがいい設定がいくつかあります。
今回はそれらをまとめて説明します。
何はともあれテーマを設定しよう
WordPressには「テーマ」というものがあります。テーマを選択することで、サイトの外観、基本機能を変更、決定することができます。
メニューの外観を開き、「テーマ」をクリックしてみましょう。
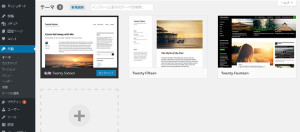
テーマの設定画面が現れます。
現在はTwenty Sixteenというテーマが選択されていると思います。
今あなたのブログはTwenty Sixteenで設定されている外観、機能を持っているはずです。
試しにほかのテーマ、Twenty Fifteenなどに変更してみましょう。
ブログの外観が変わったのではないでしょうか。
今回はTwenty Sixteenを使用して解説していくので、テーマをTwenty Sixteen戻すことを忘れないでくださいね。
Tips:テーマを新たにインストールしよう
テーマの設定画面には「新規追加」ボタンがあります。
ここをクリックすると、利用可能なテーマが表示されます。
気に入った外観や機能を持ったテーマがあったら、インストールしてみましょう。
テーマの中には有償のものもあります。
プラグインを設定しよう
メニューの「プラグイン」を開きましょう。
上記のようにデフォルトで3つのプラグインが入っていると思います。
これらは今は機能していませんが、「有効化」をクリックするとプラグインが機能します。
日本語を使用するブログサイトを作る場合、必ず有効化してほしいプラグインがあります。
WP Multibyte Patchです。
このプラグインはWordPressのマルチバイト文字に関する不具合を取り除いてくれます。
早速このプラグインを有効化しましょう。
ブログにつきものの「コメント」機能を利用したい場合はAkismetというプラグインも有効化しましょう。
このプラグインはコメント機能を利用したスパム攻撃を防いでくれます。
このプラグインは有効化をクリックするだけではなく、設定にひと手間かける必要があります。
設定方法を見ていきましょう。
まずはプラグインの有効化を行ってください。
すると上記のような緑の帯のアナウンスがあらわれます。
「Akismetアカウントを有効化」ボタンをクリックします。
次にこのような画面が現れます。
「APIキーを取得」ボタンを押してAPIキーを取得する手続きに移ります。
別窓でAPIキー取得ページが表示されます。
後ほど以下の画面の「手動でAPIキーを入力」の箇所に、取得したAPIキーを設定しますので、この画面は開いたままにしておきましょう。
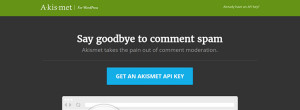
以下のような画面が別窓で現れます。
「GET AN AKISMET API KEY」ボタンを押しましょう。
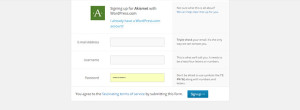
Akismetのアカウント登録画面が現れます。
E-mailアドレス、ユーザー名、パスワードを入力します。「Sign up」ボタンをクリックして次のステップに進みましょう。
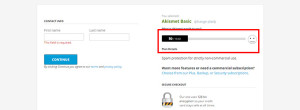
左側に氏名を入力する箇所があります。 First nameに名を、Last nameに姓を入力します。
そして右側に注目してください。
赤枠で囲っている箇所は年にいくら課金するかを設定する項目です。
ここは$0、つまり無課金で大丈夫です。ここがデフォルトで有料になっていることもあるようなので、スライダーを調整して無課金に設定します。
ここまで設定したら「CONTINUE」ボタンをクリックして次へ進みます。
以下のように赤枠の箇所にAPI KEYが表示されます。可視化するには右端のアイマークをクリックします。
このAPI KEYを先に開いておいた以下のページに入力します。
「このキーを使用」をクリックします。
以下のような画面に切り替わります。
これでAkismetの設定が完了しました。
ブログサイトを使用する際に必要なプラグインの設定は以上2つです。
次にサイトの設定を行いましょう。
ブログサイトの各種設定をする
管理画面メニューの「設定」を開き「一般」に入ります。
赤枠の部分を適切なものに直しましょう。
この2か所はブログサイトのタイトルとキャッチフレーズ文に当たります。
ここを変更します。
このように変更してみました。最下部にある「変更を保存」ボタンを押し忘れないようにしてくださいね。
ブログの外観はこのようになります。
メニュー「設定」の「表示設定」をクリックしてください。
記事一覧に表示する記事数を設定します。
「1ページに表示する最大投稿数」をお好みの件数に設定してください。
5件がよい場合は5件にします。
最後に大事なブログのURL設定を行います。
皆様はブログのURL構造をどのようにしたいか決めているでしょうか。
もし決めているのであれば、パーマリンク設定は最初にしておきましょう。
メニュー「設定」の「パーマリンク設定」をクリックしてください。
このように様々なURLのパターンがあります。
サンプルをよく見比べて、希望に沿うURL設定を行いましょう。
今回はシンプルな数字ベースのURLを選んでみます。
設定を変更する際には、最下部にある「変更を保存」ボタンを押し忘れないようにしてくださいね。
以上、投稿を始める前にやっておきたいWordpressの設定でした。
後々変更することもできる設定もありますが、上述の設定は初期段階で済ませておくと楽かと思います。
次回は投稿記事を充実させる技をご紹介します。
次回もぜひご覧ください!
- 1628 views
- キム