【第七回】Wordpressの投稿記事を充実させよう②
投稿記事を充実させるツールの紹介、第二弾です。
まずは前回のおさらいをしましょう。
投稿画面の基本機能を思い出そう
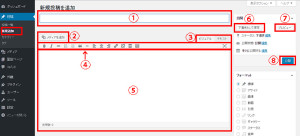
前回の内容を思い出してみてください。投稿画面には以下のような機能がありました。
①タイトルを入力する箇所。
②写真やPDFといったメディアアイテムを投稿に組み込むボタン。
③ビジュアルエディタと、テキストエディタの選択。
④投稿を充実させるツール。
⑤本文を入力する欄。
⑥下書き保存。
⑦記事のプレビュー。
⑧記事を公開。
記事の外観にさらなる工夫をこらそう
前回は④の投稿を充実させるツールの説明をしました。投稿を充実させるツールは実はまだまだあります。
よく使うもの、覚えておきたいツールをより実践的な投稿内容で紹介していきますので、新規投稿を追加してあたらしい投稿の準備をしましょう。
投稿ページの下図赤枠内のボタンをクリックしてみましょう。
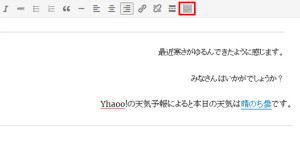
このようにツールバーの内容が増えたのではないでしょうか?
これでさらに記事の表現が広がりますね!
早速便利なツールを使用してみましょう。
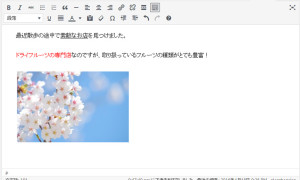
上図のような文章があったとします。
青枠で囲んだ「素敵なお店」というテキストに下線をつけたいときは、テキストを選択して「U」ボタンをクリックしてください。テキストに下線がつきます。
「桜の季節も終わりました」という赤枠で囲んだ文章を記事の見出しとして強調したいときには「段落」と表記されているプルダウンメニューを使用します。
まずは見出しにしたいテキストを選択しましょう。
そしてプルダウンメニューを展開してみましょう。
見出しのサンプルが現れました。
お好みの見出しを選択してください。ここでは例として見出し2を選んでみます。
ここまでの操作で、テキストの表示は以下のようになるのではないでしょうか。
さあ、さらに記事をブラッシュアップしていきます。
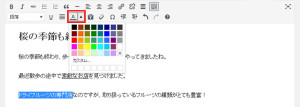
次にテキストの色を変えていきましょう。色を変えたいテキストを選択します。
そして赤枠内の配色ボタンをクリックしてください。
カラーパレットが表示されます。
お好みの色を選択して、文字に色を付けましょう。
ここではわかりやすい赤色にしてみます。
さて、ここまでの入力内容を保存、公開しましょう。ページ右にある公開ボタンをクリックしてください。
そして、サイトのトップページを見てください。
このように投稿が反映されていませんか?(タイトルは「近況報告」としました)
このトップページの表記、ちょっと文章が長いですね……。
これを以下のようにすっきり見せるテクニックをご紹介します。
表示される文字数が少なくなり、「続きを読む」という、記事全文が表示される詳細ページへのリンクが追加されるようにします。
この短くなったテキストを「抜粋」といいます。
抜粋を表示することは簡単にできます。
マウスカーソルを抜粋表示したいテキストの後ろに置きます。
そして上図、赤枠内のボタンをクリックしましょう。
このように「—-MORE—-」というグレーの表記がはいりませんか?
この表記より上が抜粋として、記事一覧に表示されます。それ以降のテキストは全文を表示する「詳細ページ」で表示されます。
詳細ページには「続きを読む」、をクリックすることでたどり着けます。
実際にクリックしてみましょう。
どのようなページが表示されたでしょうか?
このように全文が表示されていませんか? 表示されていれば抜粋表示処理は成功です!
さて、投稿をより魅力的に見せるための最後のテクニックをご紹介します。
画像の挿入です。
エディタ上の「メディアを追加」ボタンをクリックしましょう。
次のようなポップアップウィンドウが開きます。
「ファイルをアップロード」タブを選択し、アップロードしたいファイルをドラッグアンドドロップします。
記事に挿入したい画像を選択して、右下の「投稿に挿入」ボタンをクリックしてください。
画像が挿入されました!
挿入した画像は、テキストのように「寄せ」がききます。
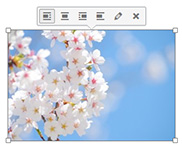
エディタ上の画像をクリックしてみましょう。
以下のようにレイアウトメニューが出るはずです。
寄せ方は4種類あります。
・右寄せ
・左寄せ
・中央揃え
・左寄せ(テキストの回り込みなし)
いろいろ試して、最適なレイアウトを見つけてみてください!
さて、ここまでの入力で、このような詳細ページが出来上がりました。
投稿方法の基本、エディタの使い方はここまでになります。
エディタの機能をフルに使って、素敵な記事を書いてください!
次回は記事の分類、カテゴリの設定方法を解説します。
カテゴリはブログでよく使用される機能になります。興味のある方はぜひ次回もご覧ください!
- 1447 views
- キム