【第六回】Wordpressの投稿記事を充実させよう①
それではWordpressでどんどん記事を投稿していきましょう。Wordpressでどのような外観の投稿記事が作れるのか、具体例とともに見ていきましょう。
投稿記事を充実させる方法はたくさんありますので、2回に分けて説明していきます。
投稿画面を観察してみよう
WordPressのメニューから「投稿」→「新規追加」を選択しましょう。
ここから記事を投稿していきます。
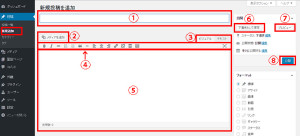
「新規追加」をクリックすると、以下のような画面が現れます。
ここの中の投稿でよく使う機能について解説していきます。
上のようなエディタを「WYSIWYG(うぃじうぃぐ)エディタ」といいます。「What You See Is What You Get(見たままのものが得られる)」という言葉が由来です。
このエディタを使って記事を投稿していきます。
①の箇所をご覧ください。ここがタイトルを入力する箇所です。記事のタイトルを入力しましょう。
②では写真やPDFといったメディアアイテムを投稿に組み込むことができます。
③にあるタブでは、ビジュアルエディタという投稿記事の外観をそのまま表示するエディタと、HTMLテキストを入力できるテキストエディタ、どちらを使用するか選択ができます。
HTMLの知識がない方はビジュアルエディタを使用しましょう。
本連載では基本的にビジュアルエディタを使用していきます。
④は投稿を充実させるツールです。このツールを使って⑤で入力する投稿記事の外観を変化させます。
⑤が本文を入力する欄です。
⑥入力した記事を下書きとして保存したい場合にクリックします。下書き保存をしても、ブログに記事は表示されません。
⑦は記事のプレビューをするときに使用します。投稿前に記事の外観を確認したいときはありませんか?
そんなときはこのプレビューボタンをクリックしてください。
⑧は記事を公開するときに使用するボタンです。満足のいく記事が書けたら、こちらのボタンを押して記事を公開しましょう。
Tips:テキストエディタをつかってみよう
HTML、CSSの知識がある方は、ぜひテキストエディタを使用してみて下さい。
記事のレイアウト、装飾の幅が広がります。
テキストエディタではHTMLも使用できますし、インラインでのCSS記述も有効です。
記事の外観に工夫をこらそう
エディタの基本的な機能が分かったところで、実際にエディタを使用してみましょう。
まず、タイトルと記事本文を入力してみましょう。
任意の文章を入力してください。
例えばこのような文章を入力します。
この記事を上述の④で紹介したツールで装飾してみましょう。
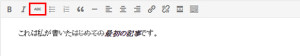
ツールの「B」は文字を太くする効果があります。文字列を選択して「B」ボタンをクリックしてみましょう。
文字が太くなるのではないでしょうか。
また、イタリック体の「I 」ボタンを押すと文字が斜体になります。
こうした効果は文字列を他の文章より目立たせたいとき、区別したいときに有効です。
また、「I 」ボタンの隣の「ABC」ボタンは、文字列に打消し線を加えます。表記としては下記のようになります。
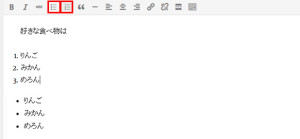
投稿内容によってはリストを表示させたいときがあるのではないでしょうか。エディタにはリスト表記にする機能も備わっています。
赤枠右側のボタンがナンバリングされた箇条書きになります。ナンバリングされたリストは、文章の先頭に順序を示すナンバーがつきます。
赤枠左側のボタンがリストマークによる箇条書きになります。文章の頭にはリストマークがつきます。
ダブルクォーテーションマークのボタンは「文字列の引用」を表現します。
例えば以下のように使用します。
引用文であることを明確にしたいときに使用します。
次はテキストの区切りを明確にする「横線」と、テキストのレイアウトを決めるテキストの「寄せ」についてみていきます。
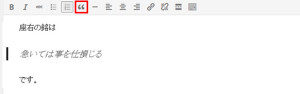
ダブルクォーテーションマークのボタンの隣にある横線ボタンは、見ての通り、「横線」を入れるボタンです。
下記では、テキストの上下に横線を入れて、テキストに区切りをつけてみました。
薄い灰色の横線が見えるでしょうか? これが横線です。
さて、上図でテキストが右に寄っていることにお気づきでしょうか? これは右赤枠にあるテキストの「寄せ」機能を使用しています。
テキストの寄せには3種類あります。
・左寄せ
・中央揃え
・右寄せ
通常は左寄せです。レイアウトを変えたいときには、レイアウトを変えたい部分を選択し、目的の「寄せ」のボタンをクリックしてみてください。テキストレイアウトが変わるはずです。
さて次にリンクを挿入してみましょう。
自分の作成した記事から関連記事や興味のある記事にリンクを張りたい、ということはよくあります。
そんな時にはこの機能を使用しましょう。
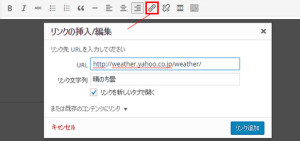
下図赤枠で囲った部分がリンク挿入ボタンです。
リンク挿入ボタンをクリックすると、「リンクの挿入/編集」画面がポップアップします。
URLの欄にリンク先のURLを入力します。
リンク文字列の欄にはリンクを張りたい文字列を入力します。
リンク先を現在のページで開くか、新しいタブで開くかを設定することもできます。
新しいタブで開きたい場合、「リンクを新しいタブで開く」にチェックを入れてください。
最後に右下の「リンク追加」ボタンをクリックしてリンクの挿入が完了します!
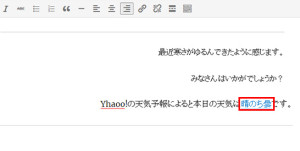
このようにリンクが挿入されます。
ここまでビジュアルエディタのよく使う機能、覚えておきたい機能を解説してきました。
これしか機能がないの? と思われた方もいらっしゃると思います。
WordPressのビジュアルエディタ機能はまだまだあります!
次回も投稿を充実させるツールを紹介していきますので、お見逃しなく!
- 1829 views
- キム