第二回 基本設定をしよう!【前編】
さて、今回からは実際にDreamweaver CCをインストールして各種機能に慣れ親しんでいきます。
今回は基本設定を行います。
準備はよろしいでしょうか?
Dreamweaver CCをインストールする
Dreamweaver CCの入手方法ですが、Adobe creative cloudに登録してから料金の支払プランを決めて、購入手続きをします。
購入ページはこちら。
https://creative.adobe.com/plans?locale=ja&promoid=KLXMK
さて、購入したらAdobe creative cloudを起動して下さい。
「Apps」タブを選ぶとこのような画面が出てくると思います。
使用可能なアプリケーション一覧がでてくるので、Dreamweaver CCをみつけます。
Dreamweaver CCをインストールしていない方は、Dreamweaver CCの横に「インストールする」というボタンがあります。
そこをクリックするとインストールが始まります。
ダイアログにそってインストールを進めましょう。
インストールが終わったら起動しましょう!
Dreamweaver CCの初期設定を行う
起動すると、最初にこのような画面が出てくると思います。
今回の連載では誰でも手軽にソースを触れるように、アプリケーションにデフォルトで入っているテンプレートを使用して、操作を学んでいきます。
まずスターターテンプレートをクリックして下さい。
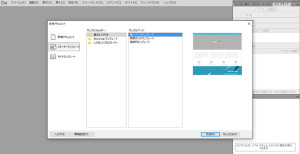
続いて現れたポップアップボックスから「単一ページテンプレート」を選びます。
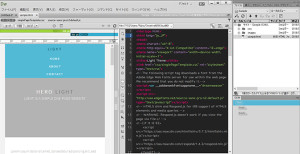
このような表示になるのではないでしょうか?
え、ならない!? 画面が縦に分割されない? 右のパネルがない? テキストエディタ部分の色が違う?
そうですね、初期設定をしないとそうかもしれません。
早速Dreamweaver CCの初期設定をしていきましょう。
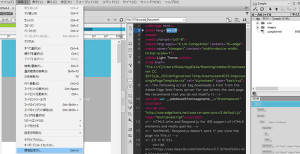
ツールバーの「編集」をクリックして下さい。
そしてメニューにある「環境設定」を選択します。
続いてこのような画面が現れます。
このダイアログで環境設定ができます。
今回設定するのはこの項目。
・一般…「ヒストリステップの最大数」ここは何回までアンドゥ(元に戻す)をできるか設定するところです。自分の作業の癖などから、適切な値を入れておきましょう。筆者は150回に設定しています。
・ウィンドウサイズ…ご使用のPCにあわせて設定して下さい。
・コードカラーリング…ここでエディタ部分の各種カラーを変更できます。お好みで変更して下さい。CSSプロパティ、HTMLタグなど細かな箇所までカラーリング設定ができます。このカラーリング、あまりに設定項目が細かすぎて、凝り始めると丸一日費やすことにもなります。そんな時は既に作成されたお気に入りのテーマカラーを読み込むのも一つの手です。
これまでにいろいろなテーマカラーが紹介されており、それをこちらのブログでまとめてくださっています。
ぜひ参考になさって下さい。
・コードヒント…ここで、コードを速く入力するための各種入力補助設定ができます。ここでは「終了ダグ:”</”の入力後」はチェックをしれておきましょう。ここにチェックを入れておくと、”</”の後に続く閉じタグを予測保補完してくれます。その他はデフォルトで設定してある状態で良いでしょう。
・フォント…お好みのフォント設定に変更できます。Dreamweaver CCのデフォルトのフォントは結構見づらいんですよね。目に優しいフォントに変更しておくと、長時間作業しても疲れにくいですよ。
環境設定はこのくらいにしておきましょう。変更が必要な箇所があれば随時変更していきます。
さて、これでエディタ部分の色が変わりましたね。
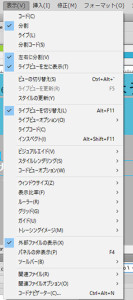
次に画面分割の選択をしてみましょう。ツールバーの「表示」をクリックし、「左右に分割」の項目にチェックを入れると、左右に画面分割できます。チェックを外すと上下分割になります。お好みで変更してください。
次に右のパネルの出し方です。このパネルには大事な機能が沢山詰まっているので表示しておきましょう。
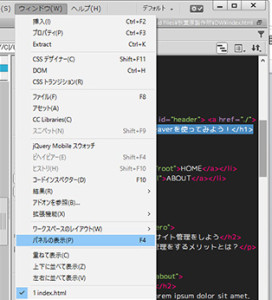
ツールバー「ウインドウ」から「パネルの表示」にチェックを入れます。
ここでもう一つ大切な機能を出しておきましょう。
同じくツールバー「ウインドウ」から上から2番目の「プロパティ」にチェックを入れます。
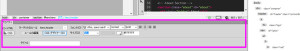
ここにチェックを入れると、画面下部に以下のようなプロパティパネルが表示されます。プロパティは製作時に大活躍するパネルです。ぜひ出しておいて下さい。
これで大事な機能はおおよそ出しました。
Dreamweaver CCのサイト管理機能を使用する【前編】
Dreamweaver CCには「サイト管理機能」というものがあり、これを設定しておくと制作から実際のサイト管理までかなり楽になります。
詳細な使用方法は実際に手を動かしながら覚えていくとして、今回は基本設定を確認して使えるようにしておきましょう。
先ほどツールバー「ウインドウ」から「パネルの表示」にチェックを入れて出したパネルの中に、「ファイル」タブがありますので開いて下さい。
そして下図にあるピンク色の枠で囲ったセレクトボックスを開いてください。
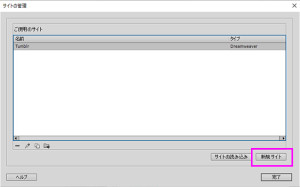
セレクトメニューの最後に「サイトの管理」という項目がありますので、選んで下さい。
「新規サイト」ボタンをクリックします。
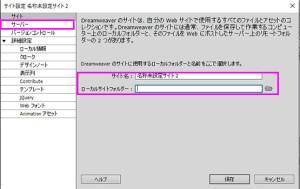
次のような画面が出ます。
まずサイト名とサイトデータを保管するフォルダパスを設定します。
これがサイト管理で最低限行わないといけないことです。
サイト管理についてもう少し踏み込んでみましょう。
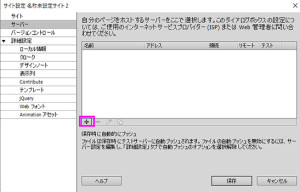
次に左メニューの「サーバー」をみてみましょう。
ここではWebサイトを設置するサーバー情報を入力します。
必要に応じて設定して下さい。
見づらいのですが、ピンク色の枠で囲った「+」をクリックして下さい。
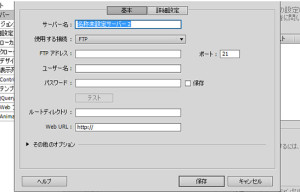
サーバー情報入力画面が現れます。
情報を間違わないように入力しましょう。
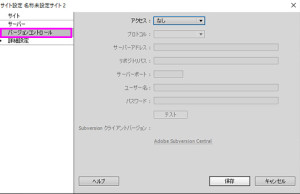
続いてバージョンコントロールです。
Dreamweaver CCではSubversionを利用したバージョン管理ができます。バージョン管理を行いたい方、既にSubversionでバージョン管理をしている方向けの機能ですね。
ご使用の際には「アクセス」を「Subversion」に設定して、リポジトリ情報を入力して下さい。
バージョン管理については本連載の目的から外れるので、参考サイトをご紹介するのみにとどめておきます。
使い慣れると過去の変更履歴にアクセスできたり、複数人で効率よくサイト構築ができたりします。とても便利なデータ管理方法です。
Subversionとは?
http://www.caldron.jp/~nabetaro/svn/svnbook-1.4-final/svn.intro.whatis.html
Subversion の基礎勉強 ~ Subversion によるバージョン管理 ~
http://tracpath.com/bootcamp/learning_subversion.html
さて、ここまでDreamweaver CCの設定について見てきました。
残念ながら設定はこれだけではありません。もう少し設定しなければならない項目があるので、お付き合い下さいね。
次回はサイト管理設定の続き、「詳細設定」の説明をします。
とても大切な箇所なので、ぜひ次回もご覧ください!
- 3673 views
- キム