【第五回】 効率的に作業をしよう
前回はコードビューとデザインビューの基本的な使い方を学びました。
「コードを一個一個打っていたら時間がかかってしまう……」などなど、作業効率の点で不安になった方もいらっしゃるのではないでしょうか。
今回は作業を効率的に進める方法をご紹介します。
HTMLタグを素早く入力する入力補完
HTMLタグを一つ一つ打っていくのは意外と大変なものです。
実はDreamweaverはHTMLタグの一部を打つだけで閉じタグまで入力補完してくれる機能があります。
早速使ってみましょう。
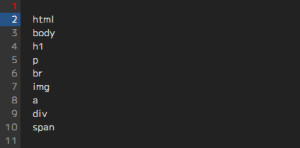
まず入力したいHTMLタグを、コードビューでこのような形で打ちます。
打ち込んだタグ名の後ろにカーソルを置き、tabキーを押してください。
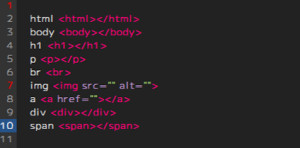
上記タグはそれぞれ以下のピンクの文字列のように展開されるのではないでしょうか。
このようにHTMLタグのすべてではなく一部を入力してtabキーを押すことで、HTMLタグの入力補完が行われます。
この機能を利用すると、入力がちょっと早くなりますね!
スニペットを登録しよう
スニペットという言葉を聞いたことはあるでしょうか?
スニペットを直訳すると「断片」という訳になります。
スニペットとは頻繁に利用するコード、ちょっと手を加えるだけで使いまわせるある種のパターンのことを指します。まさにコードの「断片」です。
スニペットの代表例には次のようなものがあります。
・メディアクエリの記述
@media
only screen and (-webkit-min-device-pixel-ratio : 1.5),
only screen and (min-device-pixel-ratio : 1.5) {
}
・ファビコン設置
<link href=”/YOUR_PATH/favicon.ico” rel=”icon” type=”image/x-icon” />
さてこのスニペット、Dreamweaverではどのように使用するのでしょうか。
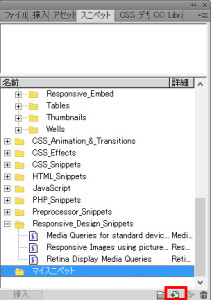
スニペットパネルはここにあります。
①のところにスニペットパネルがあります。
Dreamweaverは初期設定の時点で多くのスニペットが入っています。
ここからファビコン設置のスニペットを呼び出しましょう。
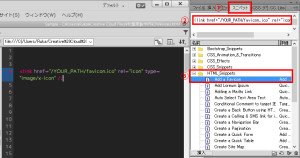
③の箇所に注目してください。「HTML_Snippets」というフォルダが見えます。これを開きましょう。
フォルダの中に「Add a Favicon」という項目があります。
ここをクリックすると、②の欄にコードが表示されます。この表示されたコードを挿入します。
「Add a Favicon」をダブルクリックしてください。
コードビューに②で確認したコードが表示されるはずです。
ダブルクリックでコードをさっと差し込めて、便利ですね。
さて、使用するスニペットは人によって大きく異なると思います。Dreamweaverにデフォルトで入っているスニペットでは足りないこともあるでしょう。
そんな時に役立つ、スニペットの登録方法を説明したいと思います。
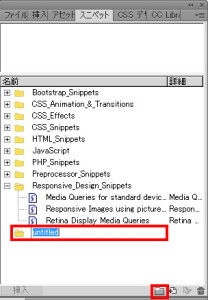
まずスニペットパネル右下にあるフォルダアイコンをクリックします。
すると、新規フォルダが生成されるので、フォルダに名前を付けましょう。
試しにこのような名前のフォルダを作ってみました。
次にスニペットを登録するファイルを生成します。
フォルダアイコンの隣のスニペットファイルアイコンをクリックしてください。
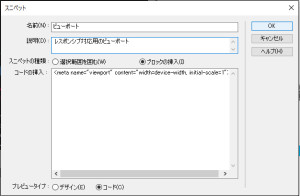
以下のようなポップアップが表示されます。
このウィンドウで次のように内容を入力していきます。
・名前:スニペットの名前と入力します。
・説明:必要に応じてスニペットの説明を記載します。
・スニペットの種類:選択範囲の上下を挟むようにスニペットを挿入したい場合は「選択範囲を囲む」を選択します。ただブロックを挿入するだけであれば、「ブロックの挿入」を選びます。
・コードの挿入:スニペットのコードを入力します。
・プレビュータイプ:スニペットのプレビューをデザインビューの表示にするか、コードの表示にするかを選択できます。通常はコードでよいでしょう。
ここまで入力したら、「OK」ボタンを押してください。
これでスニペットの登録が完了です。
早速登録したスニペットを呼び出してみましょう。
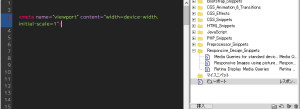
今作成したスニペットファイルをダブルクリックしましょう。
コードビューにスニペットが挿入されました!
スニペットを活用して効率よく作業を進めてみてください。
Emmetを活用しよう
DreamweaverでもEmmetの記法が使用できるので、Emmet記法をご存知の方は使用してみてください。
Emmet記法についてはこちらをご参照ください。
https://blogs.adobe.com/creativestation/web-learning-emmet-abbreviations-for-html
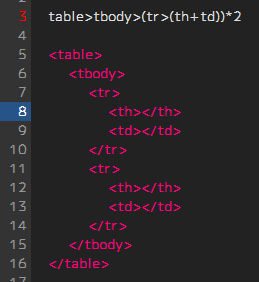
上記のように煩雑なtableレイアウトも少しの記述できちんと入力できます。
アセット、ファイルパネルを活用しよう
アセット、ファイルパネルにあるアイテム(画像やリンク先)を挿入したい場合は、ドラッグアンドドロップで挿入が可能です。
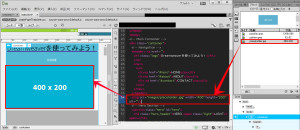
①アセットから画像を挿入する
アセットパネルを選択しましょう。
本連載で使用しているテンプレートには、アセットにあらかじめ画像が登録されています。
どれか一つ画像を選択し、コードビュー、もしくはデザインビューにドラッグアンドドロップします。
画像の挿入が確認できるはずです。
パスを一つ一つ書かずに画像を挿入できました。簡単ですね!
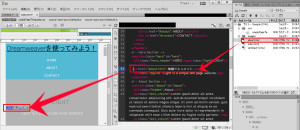
②ファイルからリンクを挿入する
サイト内リンクを生成したい場合もファイルパネルからファイルをドラッグアンドドロップすることでリンクを生成できます。
ここではabout.htmlというファイルへのリンクを挿入してみます。
ファイルパネルのabout.htmlを選択し、コードビューのリンク挿入箇所にドラッグアンドドロップします。
「無題ドキュメント」という文言で、about.htmlへのリンクが生成されました。文言を任意の文字列に変更し、CSSで位置を整えたら完成です!
このようにDreamweaverにはコーディングの効率を上げる機能がたくさんあります。
それぞれうまく組み合わせて使用して、コーディングスピードを上げましょう!
ここまでDreamweaverの初期設定、コーディング方法について解説してきました。
次回はDreamweaverで画像スライスを行います! Extract機能のご紹介になります。
ぜひご覧ください。
- 3463 views
- キム