第三回 基本設定をしよう!【後編】
今回はサイト管理設定の続き、「詳細設定」の説明をします。
ここには便利かつ大事な機能がありますので、大事な箇所をピックアップして解説します。
ローカル情報の設定
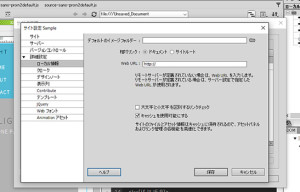
詳細設定を開き、ローカル情報をクリックしましょう。
上のような画面になるのではないでしょうか。
①「デフォルトのイメージフォルダ」を設定しよう。
デフォルトのイメージフォルダとはそのサイトで取り扱うイメージを格納するフォルダです。
ここにフォルダを登録しておくと、画像名の変更など、画像の管理をDreamweaver上からできるようになります。
右端のフォルダアイコンをクリックして、画像フォルダのパスを設定しましょう。
②リンク設定をしよう。
相対パス、サイトルート相対パスのどちらにするかを決定して選択します。
③Web URLを設定しよう。
ここにはサイトのURLを入力します。
設定したサイトURLをもとにリンクチェックが行われます。
今回の連載では使用しません。
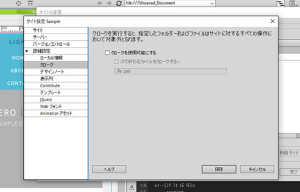
クロークの設定
クロークを有効にすると、サイト制作において、操作の対象としたくないフォルダを指定することができます。
例えば、バックアップファイルや、古いファイルなど操作からはずしたいファイルがある場合、クロークを有効にすることで、そのファイルへの操作を禁止にすることができるようになります。
今回の連載においてはクロークの使用はしません。
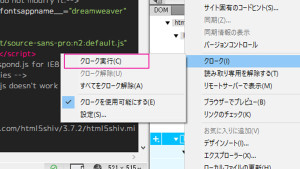
※クロークを使用可能にした場合、「ファイル」パネルに表示されているフォルダ、ファイル上で右クリックをしてみてください。「クローク」というメニューが出ます。そこにカーソルを充てるとサブメニューが展開され、「クローク実行」という項目が現れます。
そこを選択することで、クロークを実行できます。
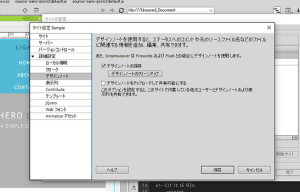
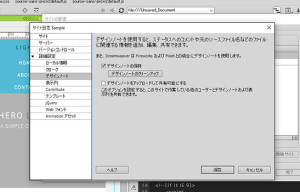
デザインノートの設定
デザインノートとは、各ファイルに設定可能な、ファイルに関する説明を記載できる機能です。
ファイルのバージョン情報、更新内容、重要な説明を入力することが多いようです。
デザインノートは「_notes」というフォルダ内に格納されます。
デザインノートを削除したいときは「デザインノートのクリーンアップ」ボタンをクリックしてください。
今回は使用しないので、チェックを外します。
ここまででご紹介してきた3つはよく設定を調整するので、しっかり覚えておきましょう。
そのほかの設定項目はケースバイケースで設定します。
どのようなものがあるか見ていきましょう。
①表示列
ファイルパネルに表示する項目の編集ができます。また、項目をデザインノートに関連付けることもできます。
あまり使用する機会はないと思います。
②Contribute
これはContributeというAdobeのツールでロールバックとイベントログを使用する場合にチェックを入れます。
Contributeを使用しない方はここは設定しなくてよいです。
③テンプレート
のちの連載で説明する「テンプレート」使用時の挙動についての設定項目になります。
テンプレートを更新したときに、相対パス情報を上書きしないようにする設定項目です。
この連載では、ここはチェックを外して上書きできるようにしておきます。
④jQuery
⑤Webフォント
⑥Animation アセット
これらを使用する場合、アセットデータ、フォントデータを格納するフォルダパスを設定しましょう。
本連載ではデフォルト設定ですでに設定されているのでそのままで大丈夫です。
設定を保存する
ここまで設定ができたら、設定を保存します。
サイト設定パネル右下の「保存」ボタンをクリックします。
サイト設定パネル右下の「完了」ボタンをクリックします。
設定はここまでです!
自分がどのようにサイトを作りたいかを考え、適切な設定をしましょう。
お待たせしました、次回はいよいよソースをさわっていきます。
お楽しみに!
- 2433 views
- キム