【第六回】 Extract機能を使ってみよう
今回はExtract機能を使用して、画像スライス、CSSの抽出、テキストの抽出までを行います。
今やDreamweaver一つでここまでできてしまうのですね。
早速使ってみましょう!
Extract機能とは
Dreamweaver CCについているExtract機能とは、PSDファイルからアセットを抽出(Extract)する機能のことです。
アセットとは何でしょうか? アセットとは、画像、CSS情報、テキスト情報といったWebサイトを構築するための要素を指します。これらを素早く抽出し、コードビュー、あるいはデザインビューに埋め込むことで、作業の高速化が図れます。
そして何よりも、作業者が楽ですよね。
それではExtract機能を使っていきます。
Extractパネルを立ち上げよう
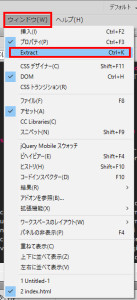
ツールバーのウィンドウを開き、「Extract」を選択しましょう。
するとこのようなパネルが現れます。
ここにPSD形式のデザインカンプをアップロードします。
ご注意:Extractで使用できるファイル形式はPSDのみです。
今回はAdobe社が提供してくださっている学習用資料からPSDファイルを使用させていただきました。
学習用資料はこちらからダウンロードできます。
https://helpx.adobe.com/jp/dreamweaver/how-to/extract-photoshop-design-code.html
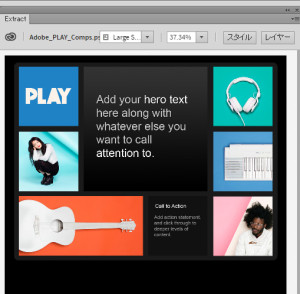
アップロードが完了すると、パネルにデザインが表示されます。
画像スライスを抽出しよう
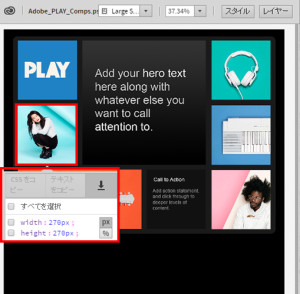
画像として切り出したい部分がある場合、その箇所をクリックします。
すると画像抽出用のメニューが現れます。
赤枠内の女性の写真をスライスとして取得したい場合、写真部分をクリックして、メニューを出します。
このメニューの上段、右端の抽出ボタンをクリックしましょう。
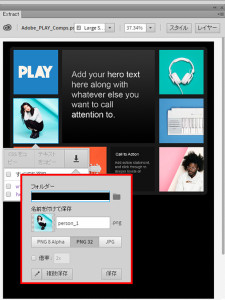
画像保存オプション設定画面が現れるので、画像保存先、画像名、拡張子を選んで保存してください。
とても簡単に画像の抽出ができましたね。
CSSとテキストを抽出しよう
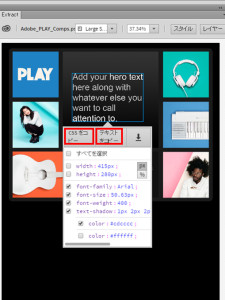
中央のテキストをクリックしてみましょう。
この部分のCSS情報とテキストを抽出します。
抽出メニューに「テキストをコピー」と「CSSをコピー」というボタンがあります。
「テキストをコピー」をクリックして、コードビューにコピーしたものを張り付けてみましょう。
Add your hero text
here along with
whatever else you
want to call
attention to.
このようにテキストがコピーされていませんか?
テキストの抽出はこれで完了です。
では、CSSを抽出してみましょう。
もう一度中央のテキストをクリックして、抽出メニューを出します。
するとCSS情報がボタンの下に表示されます。
抽出したいCSSの項目にもれなくチェックを入れます。
そして「CSSをコピー」ボタンをクリックしてみてください。
上記の条件ですと、以下のようなCSSがコピーできたのではないでしょうか?
font-family: Arial;
font-size: 50.63px;
font-weight: 400;
text-shadow: 1px 2px 2px rgba(0, 0, 0, 0.75);
color: #cdcccc;
シャドウやグラデーションといった複雑なCSSがあるときにはこの抽出機能がとても役立ちます。
以上がExtract機能の使用方法になります。
実際に手を動かしてみると、いかに簡単にアセットの取り出しができるか、ご理解いただけると思います。
これまではスライス作業に多くの時間を費やしていましたが、この機能を使用すればスライスの時間短縮になりますね。
CSS情報も抽出してファイルに張り付けるだけでばっちり決まったスタイリングができます。
このExtact機能、ぜひご活用ください!
次回は制作をより効率化する、共通部分の管理について説明します。
共通部分ってなんだ? と思った方、次回もご覧ください!
- 2113 views
- キム