第四回 基本的な機能に触れてみる
今回からは実際にDreamweaver CCの機能にふれていきます。
今回はコードビューとデザインビューの基本的なところにふれていきます。
コードビューとデザインビューにふれてみる
まずサイト管理から、前回作ったサイト情報を読み込みましょう。
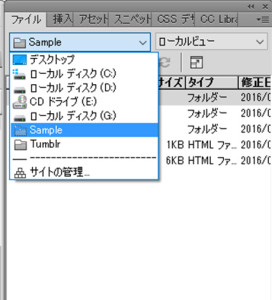
サイドバーのファイルパネルにある「サイトの管理」プルダウンから作成したサイトを選んでください。
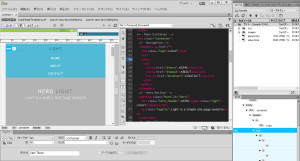
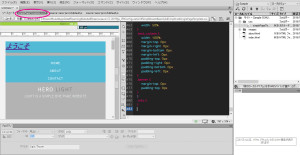
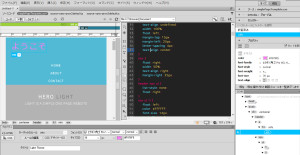
このような画面になるのではないでしょうか。
画面左、デザインビューにサイト外観が表示されています。
右側にはコードビューが表示されています。
すでにコードビューではHTMLが開いています。
早速これらをさわってみましょう。
まずデザインビューでどこかをクリックしてください。
クリックしたときにコードビュー側のカーソル位置が移動したり、特定のコードがハイライトしたりしないでしょうか。
逆にコードビューのA要素にカーソルを置いてみて下さい。
デザインビューのハイライトの位置が変化したのではないでしょうか。
このようにDreamweaver CCでは、クリックでコードビュー、デザインビューの要素がハイライトされます。
今どこの作業をしているかが明確にわかります。
一番上の文字、「light」を別の文字列に変えてみましょう。
変更する方法は2つあります。
- コードビューから変更
- デザインビューから変更
- を試してみましょう。
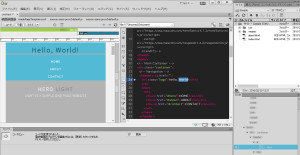
HTMLの24行目「<h4 class=”logo”>LIGHT</h4>」を「<h1 class=”logo”>Hello, World!</h1>」にしてみましょう。
このようなデザインビューになるのではないでしょうか。
次にデザインビュー側で文言とクラス名を変えてみましょう。
「Hello, World!」をダブルクリックすると文字列の編集が可能になります。
今度は「ようこそ」と打ち込んでみましょう。
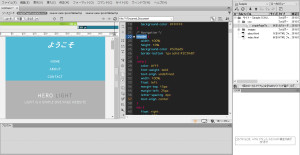
このように文言が変わっていればOKです。次にクラス名を変えます。
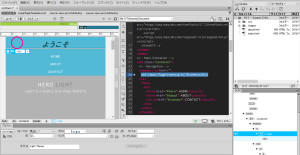
ピンクの丸があるあたりをクリックしてください。
画面の丸の下にあるクラス編集ボックスが現れるのではないでしょうか。
ここでクラスを「.logo」から「.info」に変えてみましょう。
このようになったのではないでしょうか。
クラス名が変わったことにより、レイアウトが崩れてしまいました。CSSの調整をしましょう。
丸のついている箇所にCSSファイル名「SiglePageTemplate.css」が表示されているかと思います。そこをクリックするとコードビューにCSSファイルが表示されます。
28行目のセレクタ「.logo」を「.info」に変えます。
さらに次のような記述を追加してみましょう。
「letter-spacing: 4px;」の下に「tac」と入力してTabキーを押してみてください。
「text-align: center;」という記述が追記されたのではないでしょうか。
このようにDreamweaver CCでは、CSSを速く記述できるような工夫がされています。
他の例ですと、「pb10」でpadding-bottom: 10px;が表示できます。
いろいろ試してみてください。
さあ、.info の上にあるheader のheightを10%と指定して、改めてデザインビューを見てみましょう。
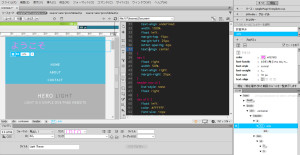
このようになっているのではないでしょうか。
ここまでHTML、CSSのコードを直接編集してきましたが、Dreamweaver CCではHTMLやCSSの変更はコードを直接さわらなくてもできます。
次はそのやり方を詳しく見ていきましょう。
プロパティを活用しよう
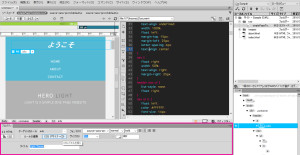
デザインビューの「ようこそ」の文字列をクリックしましょう。
画面下部のプロパティパネルに情報が表示されます。
ここである程度HTML、CSSの編集が行えます。
現在左端にある「CSS」ボタンが選択されているので、CSSプロパティが表示されています。
次の作業を行ってみましょう
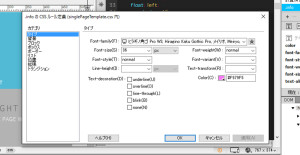
①「フォント」「サイズ」をお好みのものに変えてみてください。
②フォントプロパティの右横にあるtext-alighn属性アイコンでテキストの位置を変えてみてください
③「ルールの編集」を開いて編集可能なCSSプロパティを確認しましょう。
①、②を行い、このようにしてみました。
フォントをヒラギノ系に変え、太字からノーマルに変更しました。フォントの色もピンク系に変更しています。文字サイズは36pxにしてみました。
さらにテキストを左寄せにしています。
さて、③についてですが、皆さん確認されたでしょうか?
「ルールの編集」で編集可能なCSSプロパティは多岐にわたり、アニメーションまでをカバーしています。
ここを活用してページデザインを変えることができます。
プルダウンで選択肢を選べるので、CSSコーディングが苦手なデザイナーの方でも簡単に外観を変えることができます。
コードビューで変更するほうが楽な方はコードビューで変更してみてください。
次にプロパティパネル左端の「HTML」をクリックして、HTMLの編集をしてみましょう。
ここでは見出しレベルの変更、クラス、ID、リンク先の追加、リンク先の属性の設定ができます。
今HTMLはこのようになっています。
<a href=” “>
<h1 class=”info”><em>ようこそ</em></h1>
</a>
これを以下のように変更してみます。
IDを追加し、リンク先を「#about」に、リンクのターゲットを「_blank」としてみました。
<a href=”#about” target=”_blank”>
<h1 class=”info” id=”head01″><em>ようこそ</em></h1>
</a>
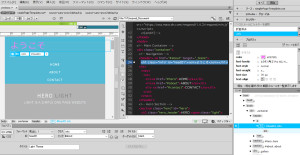
このようにHTMLが変化しました。
コードを直接書くか、プロパティパネルを使用するかは、制作者の好みにもよります。
どの方法が一番自分に合っているのか研究してみましょう。
そして、これら機能を使用して、どんどんページを作り上げていきましょう。
デザインビューとコードビューそしてプロパティパネルの使い方を見てきました。
Webサイトを作成する基本は実はこれだけです。
コードを書いて、外観を確認する。
ですが、このままでは作業完了までにかなりの時間を要してしまいます。
次回からはさらに作業を効率化するために利用できる機能をご紹介していきます。
ぜひご覧ください!
- 2782 views
- キム