WordPressユーザーの皆様こんにちは。
本日はWordpressでのサイト制作時によく考える、管理画面のカテゴリ選択チェックボックスをラジオボタンに変更する方法を大きく分けて2つご紹介します。
一つはプラグインを使用して実装する方法です。
もう一つはスクリプトを書いて実装する方法です。
早速見ていきましょう。
プラグインを用いてラジオボタンを実装する
おなじみプラグインを使用すると簡単に実装できます。
使い勝手の良いプラグインをご紹介します。
【PS-taxonomy-expander】
https://ja.wordpress.org/plugins/ps-taxonomy-expander/
使い方を説明します。
プラグインをインストール、有効化してください。
そして管理画面の「設定(Setting)」の「投稿設定(Writing setting)」をクリックしてください。
以下のような選択項目が表示さているはずです。
タクソノミー登録方法でチェックボックスをラジオボタンに変更したいタクソノミー名を選びます。投稿であればカテゴリになりますね。
設定内容を保存して、該当する投稿タイプの投稿画面を開いてみましょう。
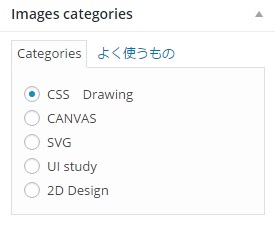
カテゴリ選択のチェックボックスがラジオボタンになっているはずです。
スクリプトを書いてラジオボタンを実装する
カテゴリ選択のチェックボックスをラジオボタンにする方法はすでにいくつかインターネット上で紹介されています。筆者が実際に制作で使用したことのあるスクリプトをご紹介します。
【phpで実装する方法】
http://www.website-create.net/wordpress/radio-button-select-category/
非常にシンプルなコードであり、かつコードについての解説も丁寧にされています。
カテゴリ選択のチェックボックスのinputタグの記述を取得して、typeの属性値を以下のようにcheckboxからradioに変更することでラジオボタン化を実現しています。
【変更前】
<input value=”4″ type=”checkbox” name=”post_category[]” id=”in-category-4″>
【変更後】
<input value=”4″ type=”radio“を name=”post_category[]” id=”in-category-4″>
【 jQueryで実装する方法】
http://memocarilog.info/wordpress/7191
こちらもシンプルなスクリプトで動作良好でした。
ロジックは次の通りです。
元々存在するチェックボックスのinputタグからidやclass など必要な属性を取得し、新規に生成したinputタグに設定します。さらに、type属性をradioに設定します。
最後に元々あったチェックボックスのinputタグを削除してラジオボタン化を実現しています。
いかがでしょうか。
スクリプトでカテゴリチェックボックスにラジオボタンを実装することは比較的容易にできます。
プラグイン追加による動作の遅さが気になる方にはスクリプトの記述による実装がお勧めです。
今回、カテゴリチェックボックスにラジオボタンを実装する方法として、プラグインの使用による実装とスクリプトを書いての実装をご紹介しました。
筆者は特に追加したい機能がない限りは、スクリプトを記述する方法で実装しています。プラグインにより動作の重さを最小限にしたいためです。また、スクリプトの競合や不具合の発生を極力避けるために、基本的にWordpressの基盤となっているPHPスクリプトを使用するようにしています。
皆様はどの方法がお好みでしょうか?
この記事が皆様の制作の一助になれば幸いです。
- 3376 views
- キム