今や世界一のユーザー数を持つGoogle Chrome。ブラウザとしての使用感だけではなく、開発ツールも使い勝手がよく、Web制作に携わる方にも人気があります。
そんなGoogle Chromeをもっと便利に使える機能が「拡張機能」です。
すでに利用されている方も多いと思いますが、今回はWeb制作に便利な拡張機能をご紹介します。
Color Picker

その名の通りカラーピッカーです。制作途中で色の確認が必要になったときにツールバーからささっと起動して使用できます。
スポイトでカラーマトリックスから色を選択するもよし、Hex等色の種類に値を直接打ち込んで使用するもよし。また、選択した色は「Add」ボタンから簡単に保存しておけるので、繰り返し使用する色は保存しておくといいでしょう。
高い機能を持ったカラーピッカーです。
ColorPick Eyedropper
ColorPick Eyedropperはユニークな拡張機能です。Webサイトから色を拾ってくるという面白い機能を持っています。
開いているWebサイトで気になった色をワンクリックで拾ってくることができます。拾った色はHex、RGB、HSTに変換されます。
制作途中で「ここの色の値は何だっけ?」と思うことはよくありますよね。そんなときに大活躍してくれるColorPick Eyedropperです。
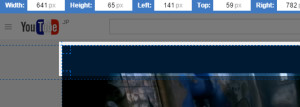
Page Ruler
Page RulerはWebページ上でオブジェクトの大きさをはかることができる拡張機能です。
「この部分のマージンはいくつとればいいだろう」、「このBOX2つの幅はいくつだろう」と、オブジェクトの幅や高さを調べたい時がありますよね。
そんなときに便利なルーラーツールです。
嬉しいのはオブジェクトの幅、高さだけではなく、その左右上下の余白の幅まで調べてくれるところです。
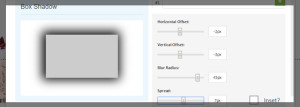
CSS3 Generator
CSS3 GeneratorはCSS3特有のスタイリングのデモをし、CSSに記述するコードを生成してくれる便利なツールです。
デモンストレーションできるのは以下の8種です。
Text shadow、Hex/RGBA、Box model(Box Shadow、Border Radius、Transforms)、Column、Gradient、Arrow(三角を作る)、Transitions、Filters。
このツールで完成形に近い、もしくは完成形のデモを作成してしまえば、CSS調整はぐっと楽になります。
HTML Validation Bookmarklet
HTML Validation Bookmarkletは開いているページのマークアップミスをワンクリックで検証してくれるツールです。品質管理に必須のツールですね。制作途中にちょっとマークアップミスを確認したいときなどにとても便利です。
私マップ・フリー
私マップ・フリーはユニークな閲覧履歴マップです。検索用語を2次元マップ化し、さらに検索キーワード同士を線で紐づけて、閲覧履歴を検索しやすくしています。
Google Chromeの閲覧履歴をじーっと見ているより、はるかに履歴を探しやすいです。
以上制作に便利な拡張機能を6つご紹介しました。
皆様はどのようなツールを利用されているでしょうか。
拡張機能を使いこなして制作スピードの高速化を図りましょう。
- 1994 views
- キム