HTMLって聞いた事あるな・・・なんか難しそうだな・・・
と思う方もいるかもしれません。
ですが、意外とみなさんの身近なところにあり、とても簡単なので
ぜひ、一緒に勉強してみましょう!
HTMLとはどんなものか?
HTMLとは、WEB制作を行う上でとっても基本になるものです。
HTMLの名前の由来はHyper Text Markup Languageの略です。
これだけだと、わかりづらいので簡単にご説明します。
Hyper Textとは通常のテキストにはない機能を備えたまさに
「ハイパーテキスト」という意味で、
そのテキストにMarkup(目印)をつけていくことで文章に
「見出し」「段落」「リスト」を意味付けることが出来ます。
わかりやすいものでいうと、みなさんがよく利用するGoogleやYahoo!などの
検索エンジンに企業の広告やブログ記事があると思います。
それらについているリンクを押すとリンク先に移動してサイトを見ることができます。
その機能がハイパーテキストの能力なのです。
たとえばこんな感じ
コチラをクリックすると別のサイトに移動できたかと思います。
これがハイパーテキストなのです!
このサイトでもハイパーテキストを使用して、いろんな記事を読むことができます。

マークアップとはどんなものか?
人は文章を読むときに、文字の位置、大きさ、太さなどで文章に含まれている
「見出し」「段落」「リスト」を判断することができます。
しかし、コンピューターにはそれらを判断することができないので
印を付けマークアップする必要があります。
・・・どういうこと?
下に例をつくってみました。
マークアップされていない文章
|
1 2 3 4 5 6 7 8 9 |
○○○株式会社 会社概要 ○○○株式会社は東京都○○区にある○○を専門に扱っている会社です。 ご来社の際は地図・アクセスをご覧ください。 また、ご質問やご不明点などはお問い合わせください。 私たちのモットー 商品の品質を守り、お客様のご要望に全力でお応えします。 そして社員がのびのびと働ける環境をつくります。 |
マークアップされている文章
|
1 2 3 4 5 6 7 8 9 |
<h1>○○○株式会社 会社概要</h1> <p>○○○株式会社は東京都○○区にある○○を専門に扱っている会社です。<br> ご来社の際は<a href="map.html">地図・アクセス</a>をご覧ください。<br> また、ご質問やご不明点などはお問い合わせください。</p> <h2>私たちのモットー</h2> <p>商品の品質を守り、お客様のご要望に全力でお応えします。 そして社員がのびのびと働ける環境をつくります。</p> |
ここではタグの説明は省略します。
このようにマークアップをすることで、コンピューターが文章の理解・分析し、
サイトで検索した時に反映できるようになります。
実は、いろんなサイトのサイトの裏側(ソース)を見れるのを知っていますか?
サイト内で右クリックすると「ページのソースを表示」があるので
クリックしてみてください!
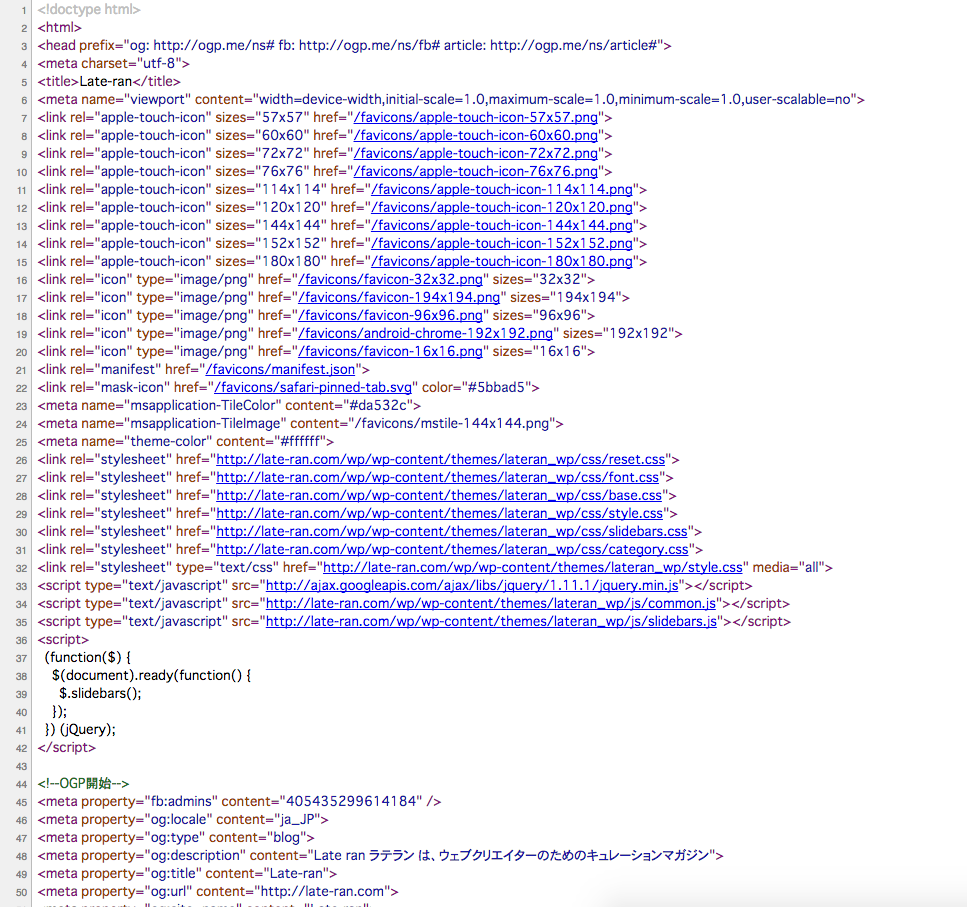
このような画面が出てきます

・・・・うわぁすごい。。
これもちゃんとルールに従ってマークされてるんです!
このように、きちんとマークアップしてあげると、
制作したサイトがより多くの人に見てもらえるようになるんです。
今回は「HTMLってなに?」というテーマで、
HTMLの概要とマークアップとはどんなものか?ということについて紹介しました。
HTMLのコードは自分で書いて自然と覚えていくものなので心配いりません!
次回はもう少し詳しく、「マークアップのルール」について
紹介していきたいと思います。
- 1392 views
- y.nakano